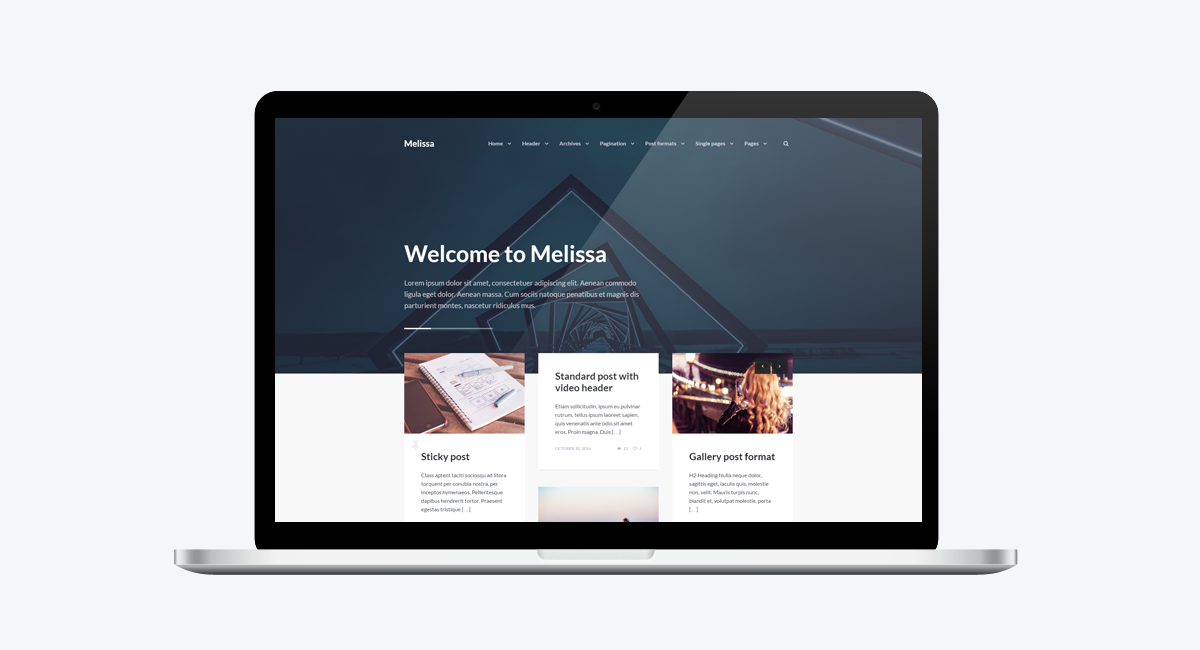
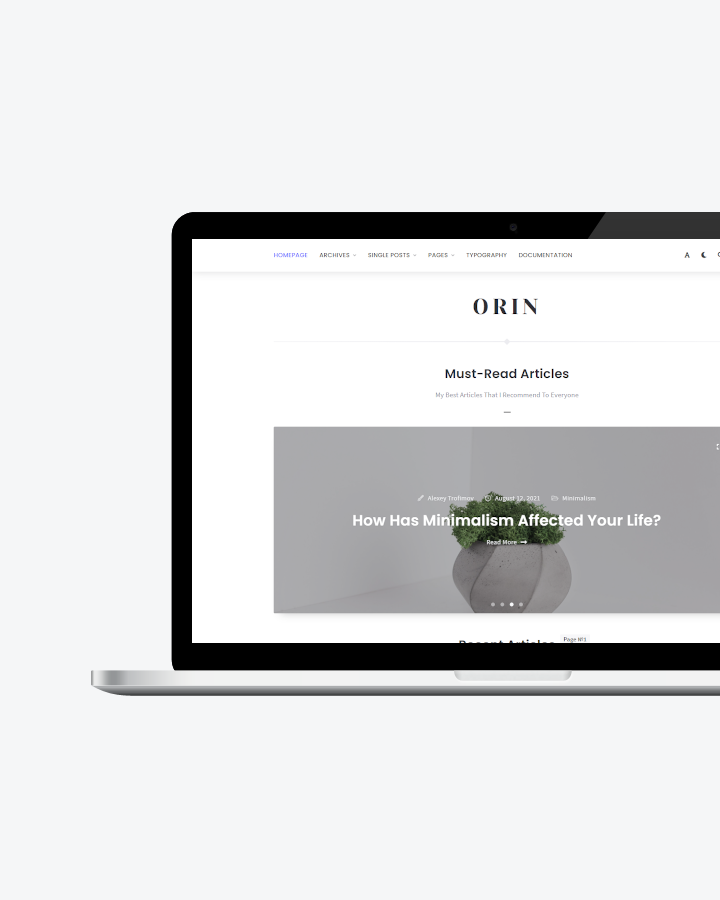
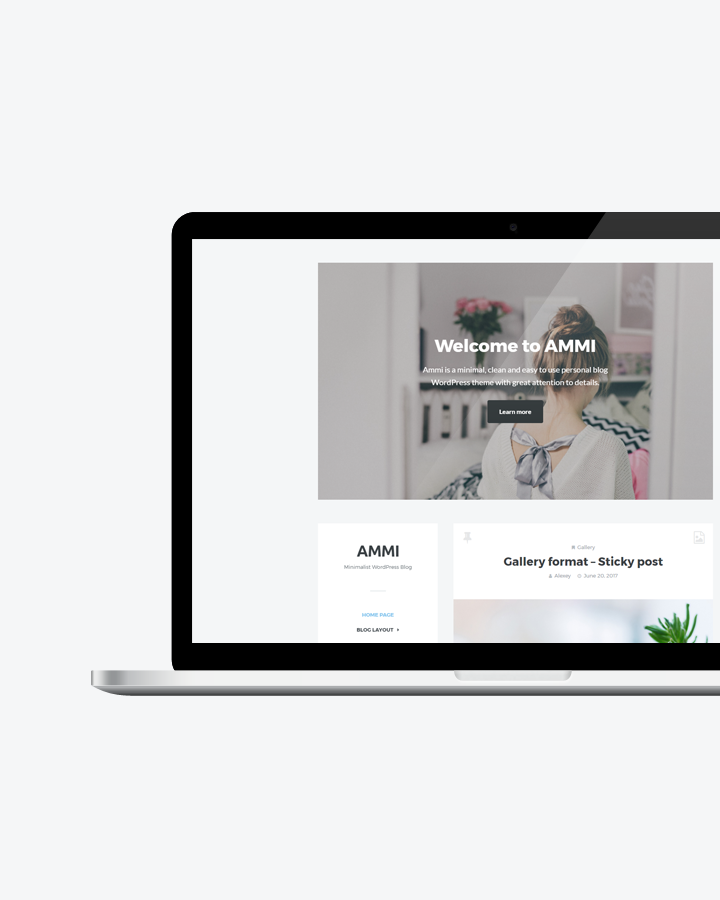
Melissa is a modern, clean and easy to use personal blog/magazine WordPress theme with great attention to details. It is developed on the Bootstrap 3 framework – amazing and beautiful HTML, CSS, and JS framework. It means that Melissa will look great on any mobile device, be it a 17′ laptop screen or an iPad, iPhone.
It comes with 7 custom widgets, 7 areas for widgets, 10 post formats, 7 blog page layouts, 4 pagination types, and tons of theme options.
Melissa WordPress theme is perfect for classic blog and small online magazines. Check out our demo pages to see some amazing features, such as video/image background in the header for the whole site and for each post/page, 5 different layouts for single posts for better presentation of your content, 4 different pagination types, all WordPress post formats, and etc. Use it to make something cool! 😉
Feature list
- Compatible with WordPress 6.5.x. *Note: In WordPress 5.x you need to use the Classic Editor. For WordPress 5.8+ you need to install the “Classic Widgets” plugin.
- Built with HTML5 and CSS3
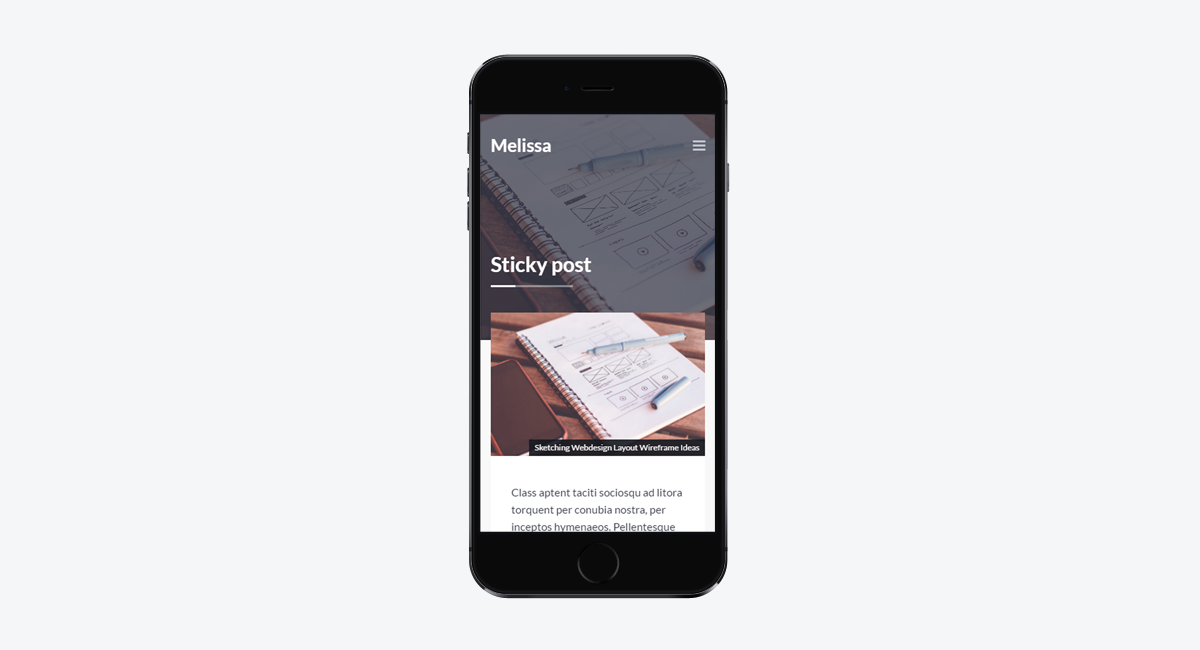
- Responsive design (adapts to mobile devices)
- Retina ready (looks beautiful on mobile devices and tablets)
- Built with Bootstrap 3
- 500+ Google fonts
- Standard fonts (Arial, Verdana, and etc)
- 500+ Font Awesome Icons
- Theme options powered by WordPress Customizer
- Customizable header
- Video background
- Image background
- Color background
- Video/Image background in the header for the whole site and for each post/page
- Parallax background for the header (video or image)
- Show/Hide most elements
- Social media icons in footer
- Sticky menu
- Dropdown menu support
- Views counter
- Comments counter
- “I like” counter
- “About the Author” section
- Related posts
- “Back to top” button
- Translation ready
- 7 Layouts for Home/Category/Tag/Archive pages
- 1 Column
- 1 Column + Right sidebar
- 1 Column + Left sidebar
- 2 Columns
- 2 Columns + Right sidebar
- 2 Columns + Left sidebar
- 3 Columns
- 10 Post formats
- Standard format
- Image format
- Gallery format
- Video format
- Audio format
- Aside format
- Link format
- Quote format
- Status format
- Chat format
- 4 Pagination types
- Standard pagination
- Next/Previous page links
- Infinite scroll
- Load More button
- 5 Different layouts for single posts
- Right sidebar
- Left sidebar
- Full width
- Featured media – Right sidebar
- Featured media – Left sidebar
- 3 Different layouts for pages
- Right sidebar
- Left sidebar
- Full width
- 7 Custom widgets
- Melissa: Popular Posts – Displays a list of popular posts
- Melissa: List Of Posts – Displays a list of posts with a background image
- Melissa: Random Posts – Displays a list of random posts
- Melissa: Recent Posts – Displays a list of recent posts
- Melissa: Slider With Posts – Displays a slider with posts
- Melissa: Social Links – Displays links to social profiles
- Melissa: Thumbnail Gallery – Displays a classic gallery with posts
- 7 Areas for widgets
- Homepage – This area is located on the homepage in the right or left column
- Archive Pages – This area is located on the archive pages (archive, author, category, tag, etc.) in the right or left column
- Single Post – This area is located on the single post pages in the right or left column
- Page – This area is located on all single pages in the right or left column
- Footer (Column 1) – This area is located in the footer in the left column
- Footer (Column 2) – This area is located in the footer in the central column
- Footer (Column 3) – This area is located in the footer in the right column
- Social share buttons
- VK (VKontakte)
- Includes XML file with demo data
- Step-by-step documentation
Thanks so much
- Bootstrap (v3.4.1) – Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- Retina.js – Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.
- jQuery Superfish Menu Plugin by Joel Birch – Superfish is a jQuery plugin that adds usability enhancements to existing multi-level drop-down menus.
- Slider Revolution Responsive jQuery Plugin by themepunch – Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way.
- OWL Carousel (v1.3.3) – Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
- Masonry by David DeSandro – Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.
- imagesLoaded – Detect when images have been loaded. Development on imagesLoaded is sponsored by Metafizzy.
- Magnific Popup by Dmitry Semenov – Magnific Popup is a responsive lightbox and dialog script with focus on performance and providing best experience for user with any device.
- Infinite-scroll (v2.1.0) – Infinite Scroll jQuery Plugin.
- html5shiv.js by Alexander Farkas – The HTML5 Shiv enables use of HTML5 sectioning elements in legacy Internet Explorer and provides basic HTML5 styling for Internet Explorer 6-9, Safari 4.x (and iPhone 3.x), and Firefox 3.x.
- Respond.js by Scott Jehl – A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more).
- jQuery Parallax by Ian Lunn.
- Font Awesome (v4.7.0) – Get vector icons and social logos on your website with the web’s most popular icon set and toolkit.
- WordPress Meta Box Plugin – Meta Box is a powerful, professional, and lightweight toolkit for developers to create unlimited custom meta boxes and WordPress custom fields.
- TGM Plugin Activation – TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins).
- Post Like System by JonMasterson – A simple and efficient post like system for WordPress.
- Blank WordPress Pot by FX Bénard – Blank WordPress Pot allows developers to have a great starting point for their translations’ pot files and translators an explanation how to use the file.
- Glyphicons – it is a library of precisely prepared monochromatic icons and symbols, created with an emphasis to simplicity and easy orientation. Glyphicons is one of the Bootstrap components.
- Google Fonts – Lato and Noto Serif.
- Documentation template by Alexey Trofimov – This is my documentation template that I used to create documentation for this WordPress theme. Feel free to use it in your projects 😉
Images in the demo
- picjumbo – Beautiful FREE stock photos.
- SplitShire – Free stock photos for commercial use.
- Unsplash – Beautiful, free photos. Gifted by the world’s most generous community of photographers.
Audio and video
- November 15, 2016