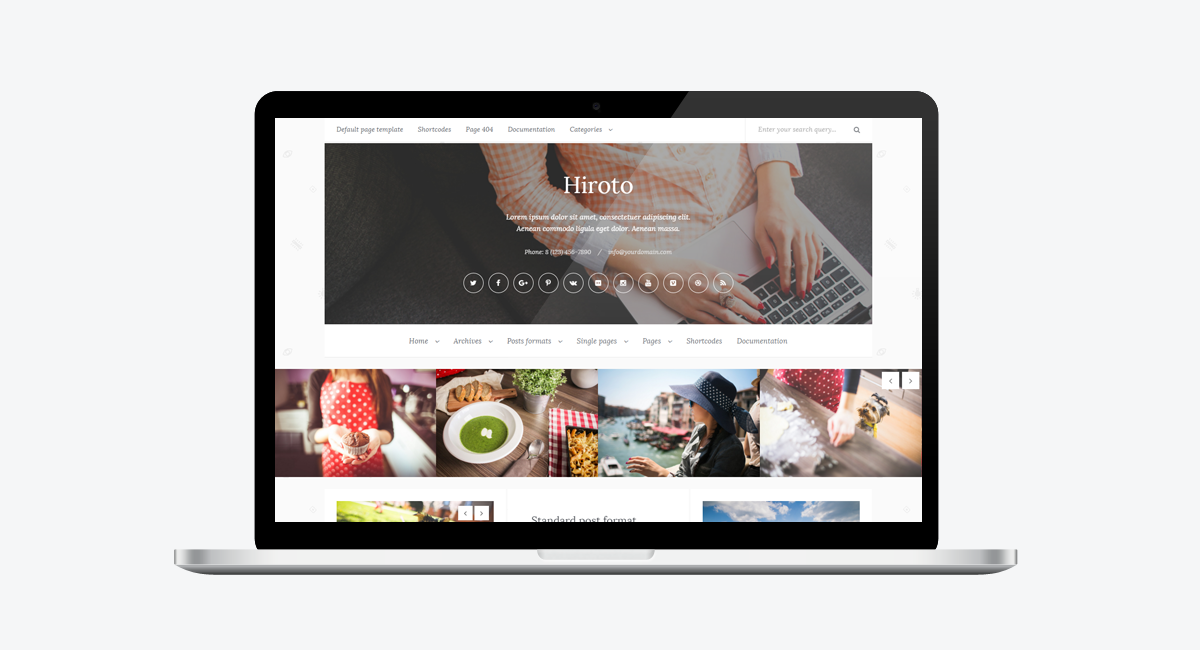
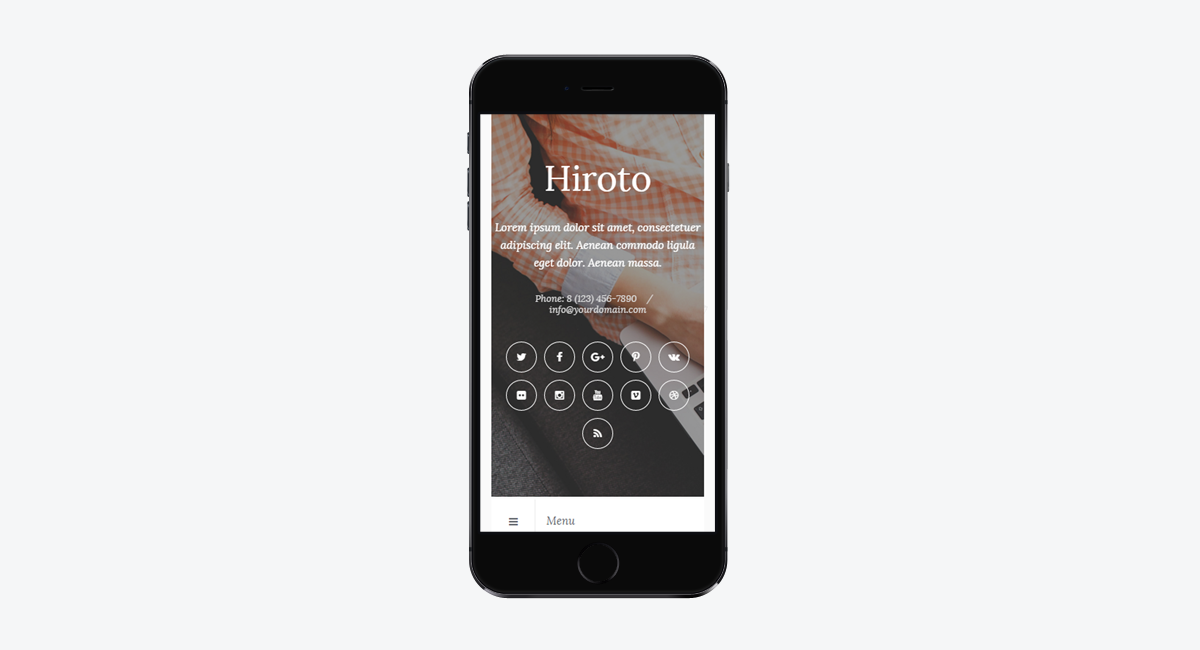
Hiroto is a very simple and modern WordPress theme for your personal blog. It is developed on the Bootstrap 3 framework – amazing and beautiful HTML, CSS, and JS framework. It means that Hiroto will look great on any mobile device, be it a 17′ laptop screen or an iPad, iPhone. In addition, this theme uses the most popular set of icons called Font Awesome (v4.7.0), and these icons are perfectly displayed on any device.
This theme comes with 5 new widgets (Popular posts, Random posts, Recent posts, Social links, and Thumbnails gallery), 7 areas for widgets, 5 post formats (Standard, Image, Gallery, Video, and Audio), several different page layouts, etc.
Feature list
- Works with WordPress 4.9.x / 5.0.x. *Note: In WordPress 5.0 you need to use the Classic Editor plugin
- Responsive design (adapts to mobile devices)
- Retina ready (looks beautiful on mobile devices and tablets)
- 500+ Font Awesome Icons
- Built with Bootstrap 3
- 500+ Google fonts
- Standard fonts (Arial, Verdana, etc.)
- Sticky menu
- Theme options powered by WordPress customizer
- Hide/Show most elements
- Dropdown menu support
- 5 Post formats
- Standard format
- Image format
- Gallery format
- Video format
- Audio format
- 7 Layouts for Home/Category/Tag/Archive pages
- 1 Column
- 1 Column + Left sidebar
- 1 Column + Right sidebar
- 2 Columns
- 2 Columns + Left sidebar
- 2 Columns + Right sidebar
- 3 Columns
- 3 Layouts for Single posts
- With left sidebar
- With right sidebar
- One column
- 3 Layouts for Single pages
- One column
- Page with left sidebar
- Page with right sidebar
- 5 Custom widgets
- Popular posts – The widget shows a list of popular posts
- Random posts – The widget shows a list of random posts
- Recent posts – The widget shows a list of recent posts
- Social links – The widget shows links to social profiles
- Thumbnails gallery – The widget shows a gallery of thumbnails
- 7 Areas for widgets
- Social share buttons
- Google+
- Social media icons in header
- Views counter
- “I like” counter
- Comments counter
- Beautiful carousel with posts on the homepage
- Support for popup windows with images, video/audio players, and galleries
- Parallax effect support
- Related posts
- Shortcodes
- Includes XML file with demo data
- Translation ready
- Step-by-step documentation
Thanks so much
- Bootstrap (v3.3.7) – Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- QueryLoader2 – QueryLoader2 serves the main purpose of pre-loading the images on your website by showing an overlay and a loading bar. It automatically fetches all your images and background images and pre-loads them before showing the web page.
- Retina.js – Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.
- jQuery Superfish Menu Plugin from Joel Birch – Superfish is a jQuery plugin that adds usability enhancements to existing multi-level drop-down menus.
- jQuery viewport checker from Dirk Groenen – Little script that detects if an element is in the viewport and adds a class to it.
- OWL Carousel (v1.3.3) – Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
- Masonry from David DeSandro – Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.
- imagesLoaded – Detect when images have been loaded. Development on imagesLoaded is sponsored by Metafizzy.
- jQuery Parallax from Ian Lunn.
- Magnific Popup from Dmitry Semenov – Magnific Popup is a responsive lightbox and dialog script with focus on performance and providing best experience for user with any device.
- Font Awesome (v4.7.0) – Get vector icons and social logos on your website with the web’s most popular icon set and toolkit.
- Animate.css – A cross-browser library of CSS animations. As easy to use as an easy thing.
- WordPress Meta Box Plugin – Meta Box is a powerful, professional, and lightweight toolkit for developers to create unlimited custom meta boxes and WordPress custom fields.
- TGM Plugin Activation – TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins).
- Post Like System from JonMasterson – A simple and efficient post like system for WordPress.
- Glyphicons – it is a library of precisely prepared monochromatic icons and symbols, created with an emphasis to simplicity and easy orientation. Glyphicons is one of the Bootstrap components.
- Google Fonts – Lora and Open Sans.
- Subtle Patterns – Collection texture patterns.
Images in the demo
- picjumbo – Beautiful FREE stock photos.
- Unsplash – Beautiful, free photos. Gifted by the world’s most generous community of photographers.
Audio and video
- October 29, 2015